ECサイト向け
お役立ちブログ

- HOME
-
ECサイト向け
お役立ちブログ - 【Shopify】弊社開発の日時指定カレンダーの操作方法について
Shopifyマニュアル
公開日:2022.02.25
更新日:2022.02.25
【Shopify】弊社開発の日時指定カレンダーの操作方法について

目次
日時指定カレンダーの操作方法
カレンダー設定画面への行き方

- (1)Shopify管理画面
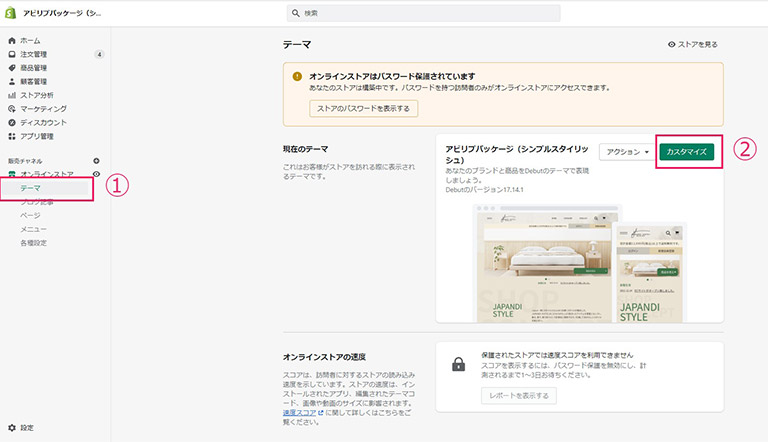
①サイドバーのオンラインストアをクリック>②テーマ>③カスタマイズをクリック
カレンダーの設定画面を解説
日付指定基本設定について

- (2)①Shopify管理画面
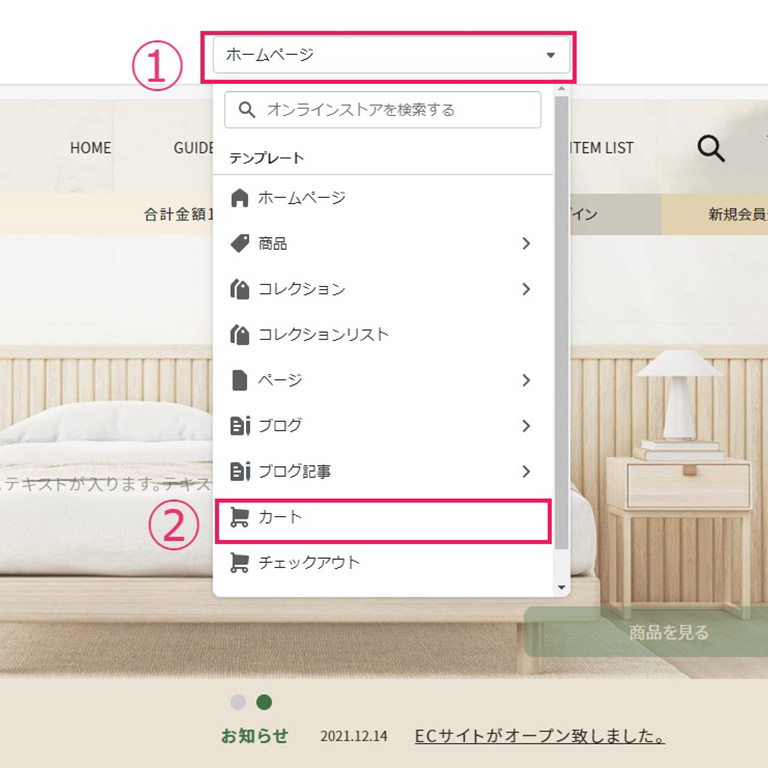
画面上中央のセレクトボックスをクリック - (3)②Shopify管理画面
カートをクリック

- (1)①カレンダー設定画面
左サイドバーのカートオプションをクリック

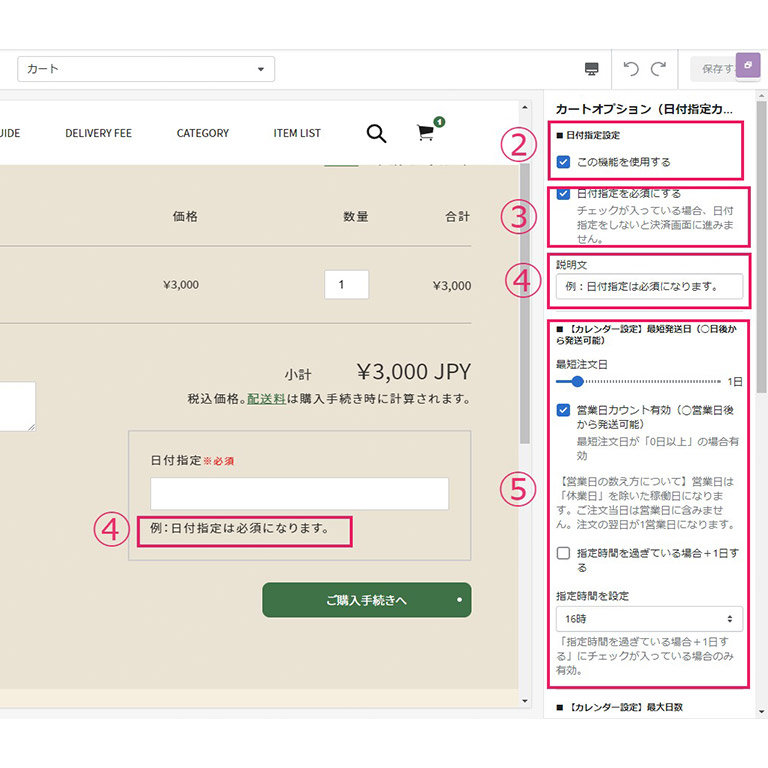
- (1)②日付指定表示設定
「この機能を使用する」のチェックを外すと日付指定カレンダーは非表示になります。チェックを入れると、表示されます。 - (2)③日付指定必須設定
「日付指定を必須にする」のチェックを外すとユーザーは日付指定をせずに注文ができます。チェックを入れると、日付指定をしないと注文ができません。 - (3)④説明文設定
「説明文」に、文章を入れることで、カレンダーの下にテキストを追加することができます。 - (4)⑤最短発送日設定
最短発送日の設定が行えます。この機能については次の項目で詳しく解説いたします。
最短発送日の設定について

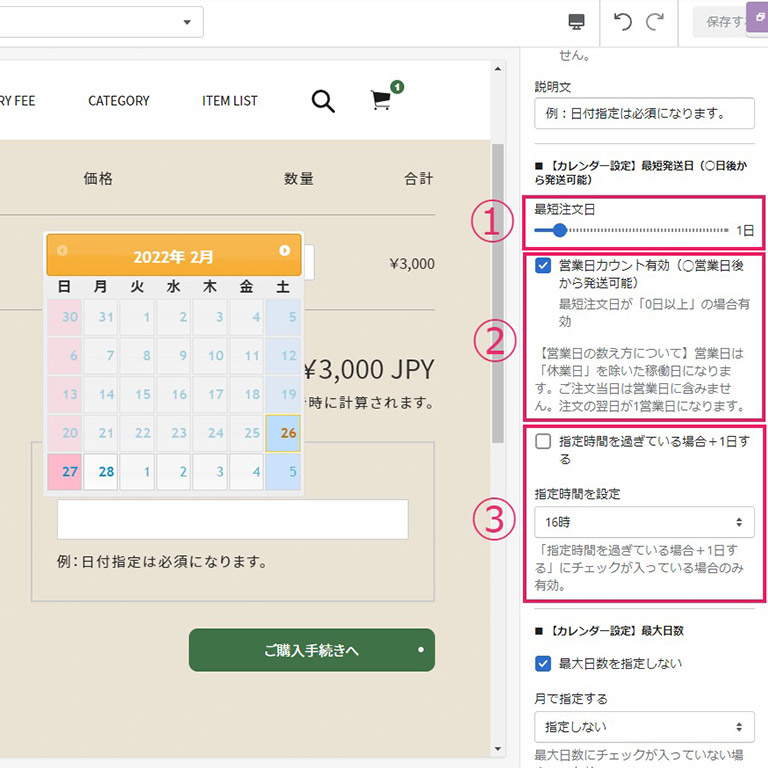
- (1)①最短注文日設定
0日と設定すると本日中に、3日にするとユーザーは3日後以降の日時指定ができるようになります。 - (2)②営業日カウント有効
最短注文日に、休業日を含む・含まないを設定できます。
例:休業日が土日、最短注文日を3日と設定した場合
ユーザーが金曜日に注文をするとき...
チェック有り ▶ 最短発送日は水曜日となります。
チェック無し ▶ 最短発送日は月曜日となります。 - (3)③指定時間設定
「指定時間を過ぎている場合+1日する」にチェックを入れると、設定した指定時間を超えた注文の最短発送日が+1日されます。
最大日数の設定について

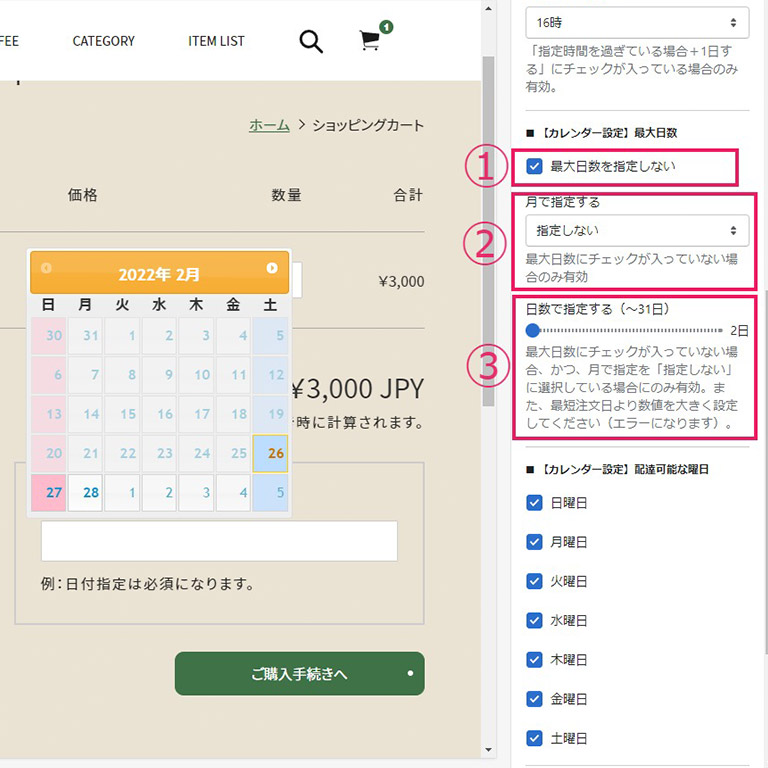
- (1)①最大日数設定
「最大日数を指定しない」にチェックを入れると、ユーザーは何年後でも先の注文をすることができます。 - (2)②月で指定する
「月で指定する」を2ヶ月に設定した場合、ユーザーの注文を2ヶ月以内の範囲に制限をすることができます。こちらは「最大日数を指定しない」にチェックが入っていない場合のみ有効となります。 - (3)③日数で指定する
「日数で指定する」を30日で設定した場合、ユーザーの注文を30日以内の範囲に制限することができます。こちらは「最大日数を指定しない」にチェックが入っていないかつ、「月で指定する」を指定しないに選択している場合のみ有効となります。
配達可能な曜日・休業日設定について

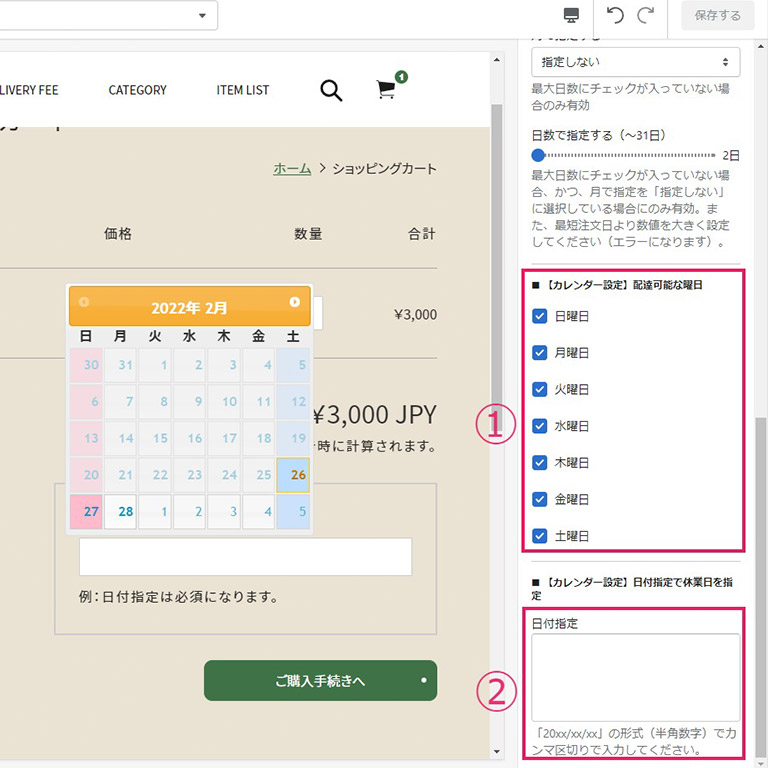
- (1)①配達可能な曜日設定
チェックを外した曜日は、ユーザーのカレンダーから配送日として指定できないようになります。 - (2)②日付指定で休業日を設定
「20xx/xx/xx」の形式で休業日を設定できます。
例:2022年3月3日と2022年3月6日を休業日としたい場合
「2022/03/03,2022/03/06」と入力してください。
NG例
「2022/3/3」※月と日付が9以下の場合は頭に0をつけてください。
「2022/03/03、2022/03/06」※数字、カンマは半角で入力してください。






