ECサイト向け
お役立ちブログ

- HOME
-
ECサイト向け
お役立ちブログ - 法務関連情報の入力方法を解説
Shopify(ショッピファイ)
公開日:2022.11.18
更新日:2022.11.24
法務関連情報の入力方法を解説

目次
Shopifyでは法務関連情報を管理画面から編集できます。
Shopifyでは、デフォルトで法務関連情報を入力できる機能が用意されています。
「返金ポリシー」「プライバシーポリシー」「利用規約」「配送ポリシー」「連絡先情報」「特定商取引法に基づく表記」の6項目を管理画面から変更することができます。
「特定商取引法に基づく表記」と「利用規約」に関してはECサイトの運営する際は必要になってきますので、必ず設定を行うようにしましょう。
今回はShopifyでストア運営をされている方に向け、法務関連情報ページの内容の入力方法を紹介いたします。
「返金ポリシー」「プライバシーポリシー」「利用規約」「配送ポリシー」「連絡先情報」「特定商取引法に基づく表記」の6項目を管理画面から変更することができます。
「特定商取引法に基づく表記」と「利用規約」に関してはECサイトの運営する際は必要になってきますので、必ず設定を行うようにしましょう。
今回はShopifyでストア運営をされている方に向け、法務関連情報ページの内容の入力方法を紹介いたします。
法務関連情報編集ページの内容を登録する
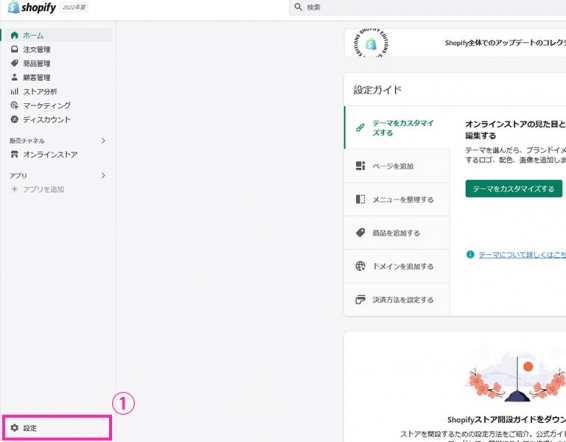
①「設定」をクリック
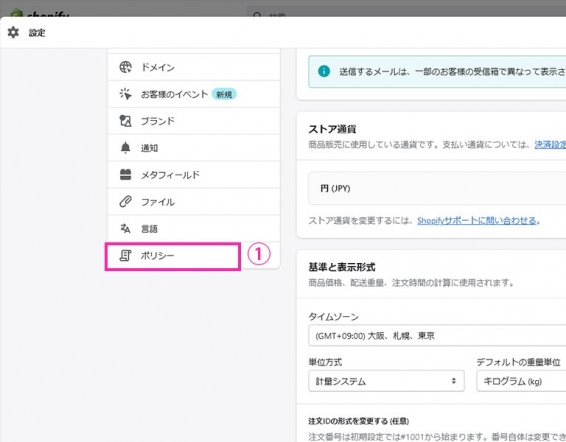
①スクロールし、左メニューの「ポリシー」をクリック
各法務関連情報ページの入力場所・確認用URL
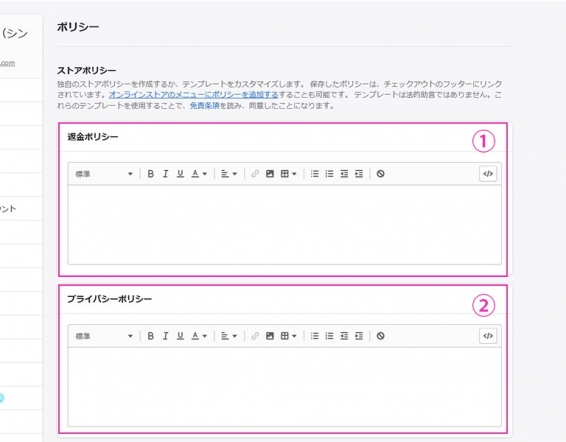
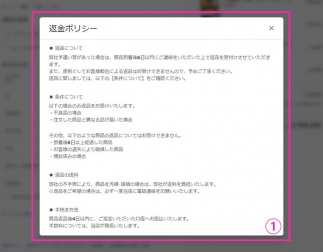
返金ポリシー・プライバシーポリシー
①返金ポリシー
■確認用URL
https://ドメイン/policies/refund-policy
②プライバシーポリシー
■確認用URL
https://ドメイン/policies/privacy-policy
■確認用URL
https://ドメイン/policies/refund-policy
②プライバシーポリシー
■確認用URL
https://ドメイン/policies/privacy-policy
利用規約・配送ポリシー
①利用規約
■確認用URL
https://ドメイン/policies/terms-of-service
②配送ポリシー
■確認用URL
https://ドメイン/policies/shipping-policy
■確認用URL
https://ドメイン/policies/terms-of-service
②配送ポリシー
■確認用URL
https://ドメイン/policies/shipping-policy
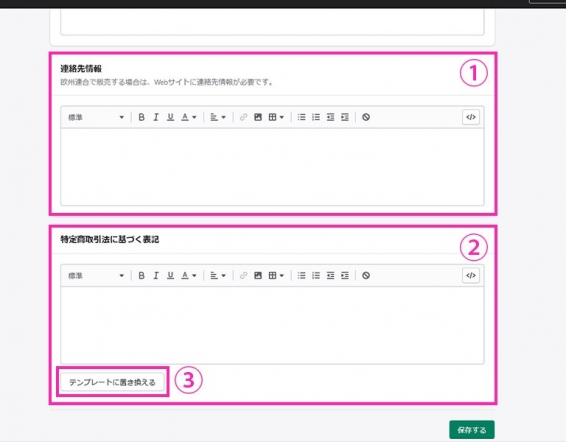
連絡先情報・特定商取引法に基づく表記
①連絡先情報
■確認用URL
https://ドメイン/policies/contact-information
②特定商取引法に基づく表記
■確認用URL
https://ドメイン/policies/legal-notice
③「テンプレートに置き換える」をクリックすると、shopify側で用意されているテンプレートが適用されます。
住所・名前・メールアドレス・電話番号などが自動入力されるため、特にこだわりがない方は、こちらをクリックしてください。
■確認用URL
https://ドメイン/policies/contact-information
②特定商取引法に基づく表記
■確認用URL
https://ドメイン/policies/legal-notice
③「テンプレートに置き換える」をクリックすると、shopify側で用意されているテンプレートが適用されます。
住所・名前・メールアドレス・電話番号などが自動入力されるため、特にこだわりがない方は、こちらをクリックしてください。
補足
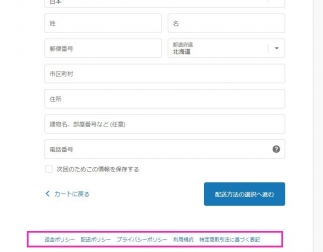
法務関連情報を入力すると、チェックアウトページの下部に各ポリシーへのリンクが表示されます。
法務関連情報に、内部リンクを設置し、お客様がチェックアウトページから法務関連情報のリンクをクリックした場合、チェックアウトページから離脱してしまうため、法務関連情報のリンクはできるだけ外部リンクで設置するようにしましょう!
法務関連情報に、内部リンクを設置し、お客様がチェックアウトページから法務関連情報のリンクをクリックした場合、チェックアウトページから離脱してしまうため、法務関連情報のリンクはできるだけ外部リンクで設置するようにしましょう!
まとめ
いかがでしたでしょうか?
ここまで、Shopifyの法務関連情報入力方法についてをご紹介いたしました。
他にも様々なECサイトをまとめたサービスを運用しています。
EC Design Library
https://localdirect.jp/ec_design_library/
Shopifyのカスタマイズに力を入れたい方、ぜひ弊社へご相談ください!
ここまで、Shopifyの法務関連情報入力方法についてをご紹介いたしました。
他にも様々なECサイトをまとめたサービスを運用しています。
EC Design Library
https://localdirect.jp/ec_design_library/
Shopifyのカスタマイズに力を入れたい方、ぜひ弊社へご相談ください!
お電話でのお問合せはこちら
052-262-8041 平日9:00~18:00