ECサイト向け
お役立ちブログ

- HOME
-
ECサイト向け
お役立ちブログ - 【Shopify】プレビューで表示ができないページの確認方法
Shopify(ショッピファイ)
公開日:2022.11.08
更新日:2022.11.08
【Shopify】プレビューで表示ができないページの確認方法

目次
はじめに
こちらの記事は、Shopifyのストアをリニューアル中のお客様を対象に、プレビューで表示ができないページの確認方法を紹介しております。
基本的なプレビュー方法やチェック方法はこちらの記事をご確認ください。
基本的なプレビュー方法やチェック方法はこちらの記事をご確認ください。
これが原因でプレビューでの確認ができない
下記の場合、プレビューからの確認ができないです。
・商品詳細・ブログ記事・独自ページが非表示になっている場合
・テンプレートが公開しているサイトに存在しない場合
・公開している状態でしか確認ができないページ
ここからは、プレビューで表示ができない原因と確認方法を説明いたします。
・商品詳細・ブログ記事・独自ページが非表示になっている場合
・テンプレートが公開しているサイトに存在しない場合
・公開している状態でしか確認ができないページ
ここからは、プレビューで表示ができない原因と確認方法を説明いたします。
商品詳細・ブログ記事・独自ページが非表示になっている場合
この場合、公開しているサイトでも表示ができない状態になります。
リニューアルする際に新しく作成したページなどが該当するかと思います。
この場合は、確認する時など一時的に公開にする必要があります。
リニューアルする際に新しく作成したページなどが該当するかと思います。
この場合は、確認する時など一時的に公開にする必要があります。
テンプレートが公開しているサイトに存在しない場合
こちらは少し難しいですので、1つずつ説明をします。
テンプレートの確認方法

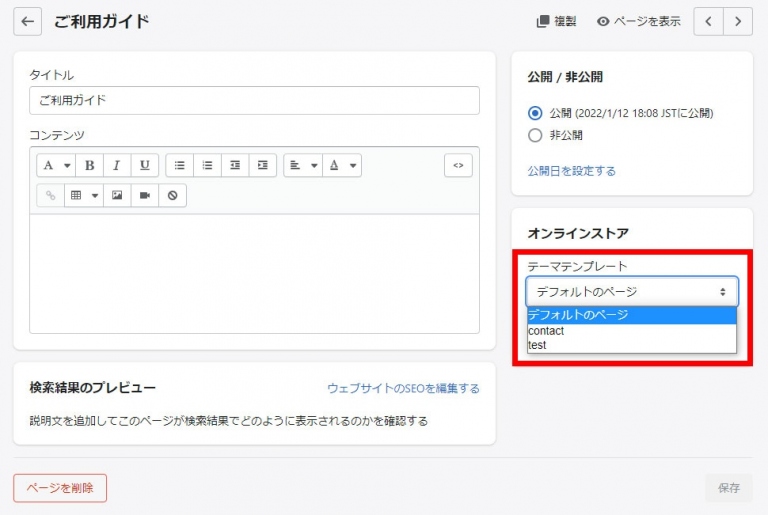
画像は独自ページの管理画面です。
赤枠で囲んでいる部分がテンプレートを選択する箇所になります。
こちらに記載されている
・デフォルトのページ
・contact
・test
がテンプレートになります。
※商品詳細・コレクション・ブログカテゴリ・ブログ記事も同じ位置にあります。
赤枠で囲んでいる部分がテンプレートを選択する箇所になります。
こちらに記載されている
・デフォルトのページ
・contact
・test
がテンプレートになります。
※商品詳細・コレクション・ブログカテゴリ・ブログ記事も同じ位置にあります。
「テンプレートが公開しているサイトに存在しない場合」とは??
結論、上記の画像の赤枠にテンプレートが存在しない場合です。
下記の例を使って詳しく説明します。
■公開しているサイトのテンプレート
・デフォルトのページ
・contact
・test
■リニューアルしているサイトのテンプレート
・デフォルトのページ
・contact
・test
・new_templates_a
・new_templates_b
リニューアルした際に新しく「new_templates_a」「new_templates_b」を追加しています。
この「new_templates_a」「new_templates_b」が公開しているサイトには存在がしないため、確認をすることができません。
下記の例を使って詳しく説明します。
■公開しているサイトのテンプレート
・デフォルトのページ
・contact
・test
■リニューアルしているサイトのテンプレート
・デフォルトのページ
・contact
・test
・new_templates_a
・new_templates_b
リニューアルした際に新しく「new_templates_a」「new_templates_b」を追加しています。
この「new_templates_a」「new_templates_b」が公開しているサイトには存在がしないため、確認をすることができません。
この場合の確認方法
プレビューでの確認ができないため、管理画面から確認をすることができます。
手順は下記のとおりです。(独自ページで説明)
※基本的なプレビュー方法を使用して確認を行います。
以下説明は省略している箇所がありますので、基本的なプレビュー方法をはこちらをご確認ください。
手順は下記のとおりです。(独自ページで説明)
※基本的なプレビュー方法を使用して確認を行います。
以下説明は省略している箇所がありますので、基本的なプレビュー方法をはこちらをご確認ください。

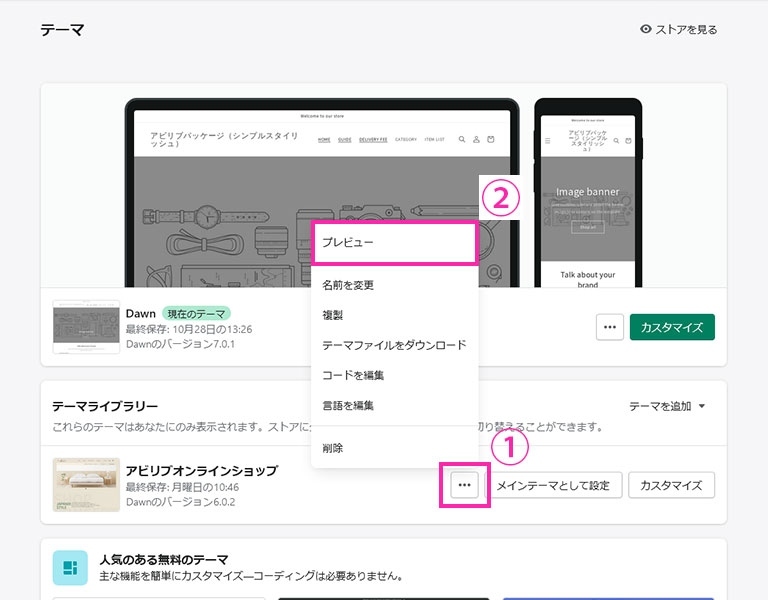
①プレビューしたいテーマの、「・・・」をクリック
②「プレビュー」をクリック
②「プレビュー」をクリック

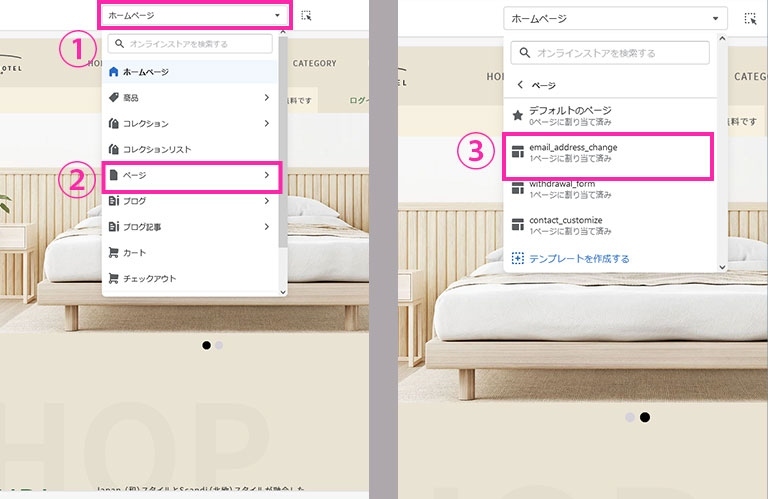
①画面上部のプルダウンメニューをクリック
②「ページ」をクリック
③リニューアル中のテンプレートをクリック
※画像はイメージです。
プレビューで確認ができないページはこちらの方法で確認をすることができます。
②「ページ」をクリック
③リニューアル中のテンプレートをクリック
※画像はイメージです。
プレビューで確認ができないページはこちらの方法で確認をすることができます。
テンプレートを切り替えた後は、チェックしたいページに変更をする
上記方法でテンプレートを確認をすることができました。
しかし、表示している独自ページが確認したいページでない場合があります。
例えば、よくあるご質問を確認したいのにタイトルやコンテンツ内容がお問い合わせフォーム用になっていたりします。
これではよくあるご質問ページを作成した時に入力したエディターの内容が表示されません。
この場合は、下記手順で該当ページへ変更ができます。
ただし、ページ(商品詳細・ブログ記事・独自ページ)が公開されている場合のみ
しかし、表示している独自ページが確認したいページでない場合があります。
例えば、よくあるご質問を確認したいのにタイトルやコンテンツ内容がお問い合わせフォーム用になっていたりします。
これではよくあるご質問ページを作成した時に入力したエディターの内容が表示されません。
この場合は、下記手順で該当ページへ変更ができます。
ただし、ページ(商品詳細・ブログ記事・独自ページ)が公開されている場合のみ

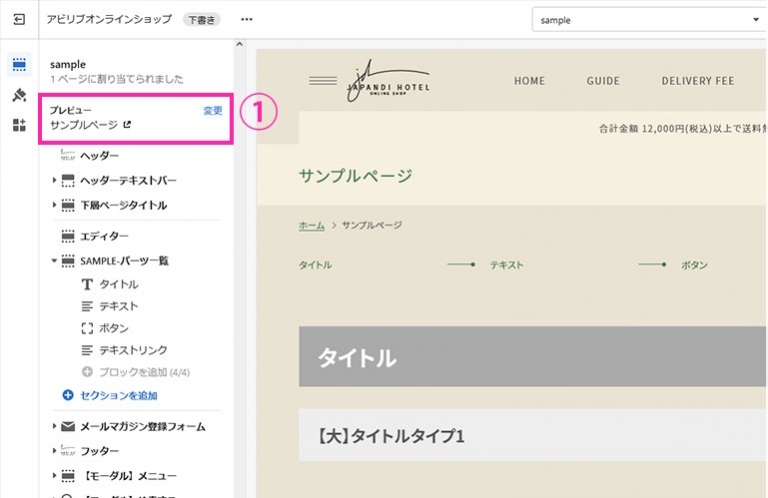
①左サイドバー、プレビューの「変更」をクリック

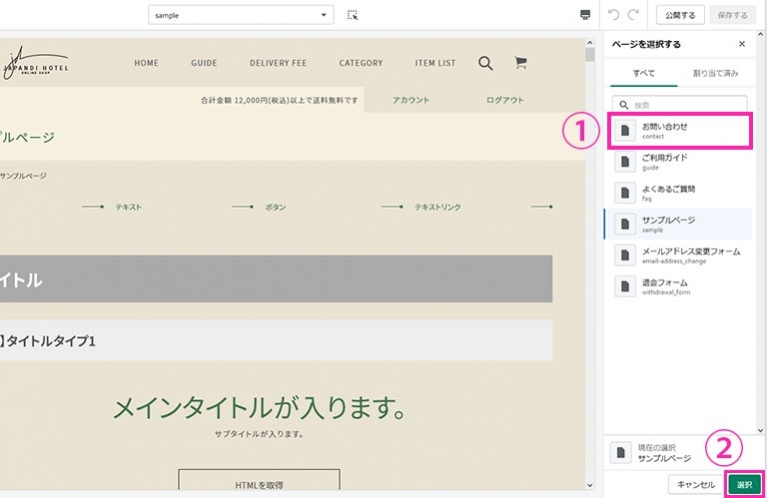
①プレビューしたいページをクリック
②「選択」をクリックで切り替えられます。
②「選択」をクリックで切り替えられます。
スマホサイズでもプレビューをする
公開している状態でしか確認ができないページ
下記ページが公開しているサイトでしか確認ができません。
・再発行パスワード入力ページ
・アプリで作成したページ
こちらはリニューアルが完了して公開してから念入りにチェックする必要があります。
・再発行パスワード入力ページ
・アプリで作成したページ
こちらはリニューアルが完了して公開してから念入りにチェックする必要があります。
まとめ
いかがでしたでしょうか?
この記事では、プレビューで表示ができないページの確認方法についてご紹介いたしました。
公開後に重大なミスをださないためにも、公開前の確認は大切な工程!
制作会社とクライアント様が一致団結してより良いサイトを作れるようにしていければと思います。
この記事では、プレビューで表示ができないページの確認方法についてご紹介いたしました。
公開後に重大なミスをださないためにも、公開前の確認は大切な工程!
制作会社とクライアント様が一致団結してより良いサイトを作れるようにしていければと思います。
お電話でのお問合せはこちら
052-262-8041 平日9:00~18:00