ECサイト向け
お役立ちブログ

- HOME
-
ECサイト向け
お役立ちブログ - 【Shopify】独自ページのテンプレートの新規作成・変更の仕方
Shopify(ショッピファイ)
公開日:2022.09.14
更新日:2022.09.21
【Shopify】独自ページのテンプレートの新規作成・変更の仕方

目次
Shopifyでは下層ページ(以下、独自ページ)のテンプレートを自由に作成・変更するすることができます。
例:「会社概要」用テンプレート、「ご利用ガイド」用テンプレート等
今回は、Shopifyで独自ページのテンプレートを新規作成・変更方法をご紹介いたします。
例:「会社概要」用テンプレート、「ご利用ガイド」用テンプレート等
今回は、Shopifyで独自ページのテンプレートを新規作成・変更方法をご紹介いたします。
独自ページのテンプレートを作成する方法
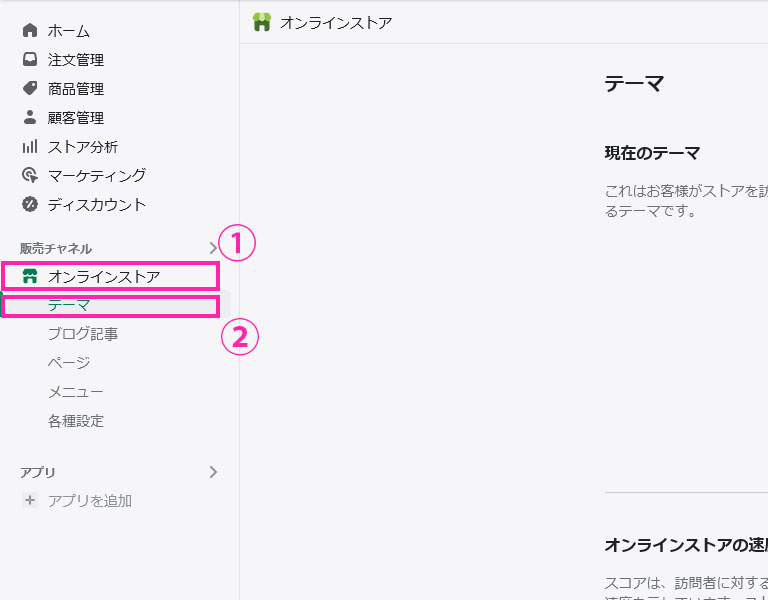
テンプレート作成画面への行き方

- ①管理画面サイドバー「オンラインストア」をクリック
- ②「テーマ」をクリック

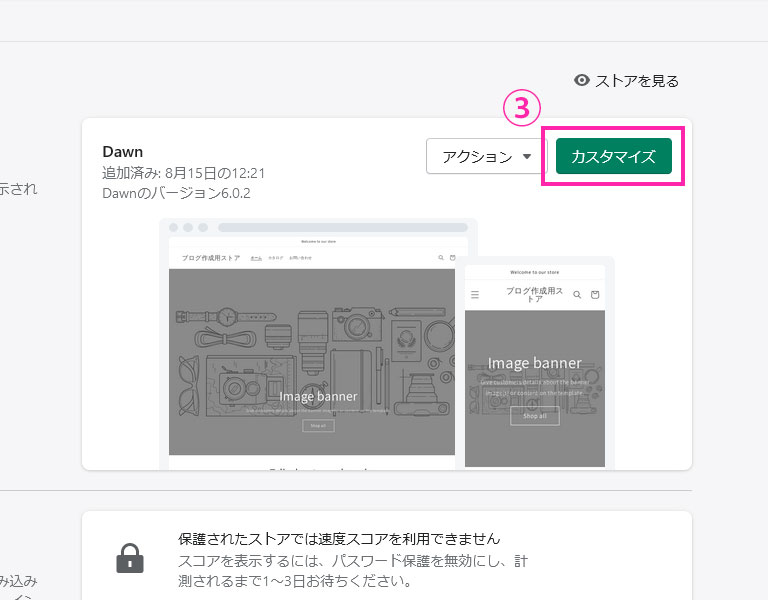
- ③「カスタマイズ」をクリック

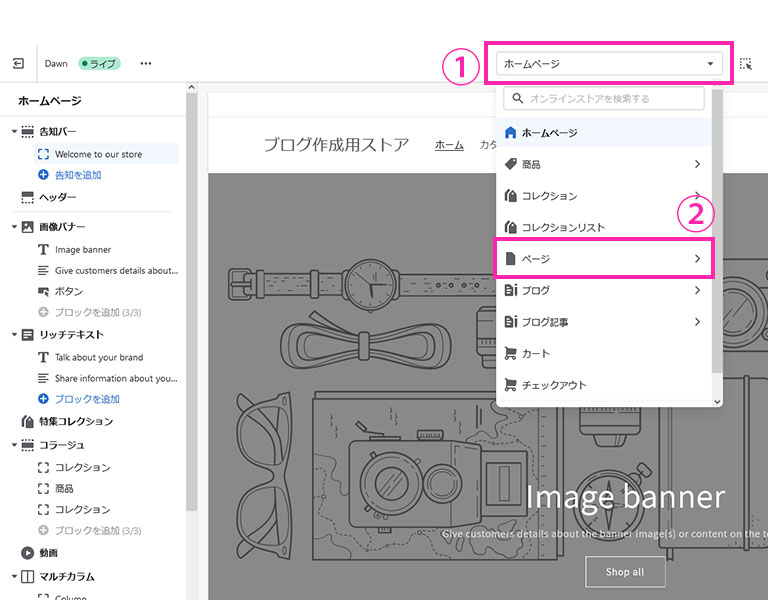
- ①画面上部のセレクトボックスをクリック
- ②「ページ」を選択
テンプレート作成方法

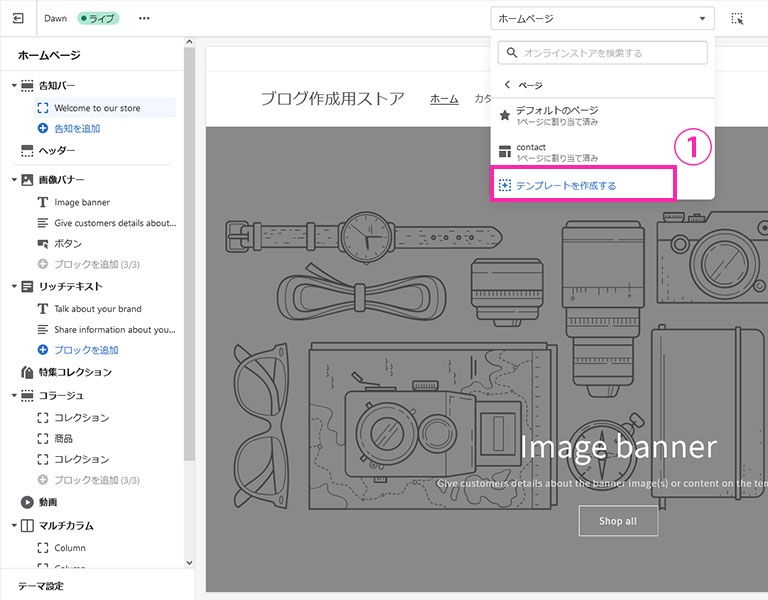
- ①「テンプレートを作成する」を選択

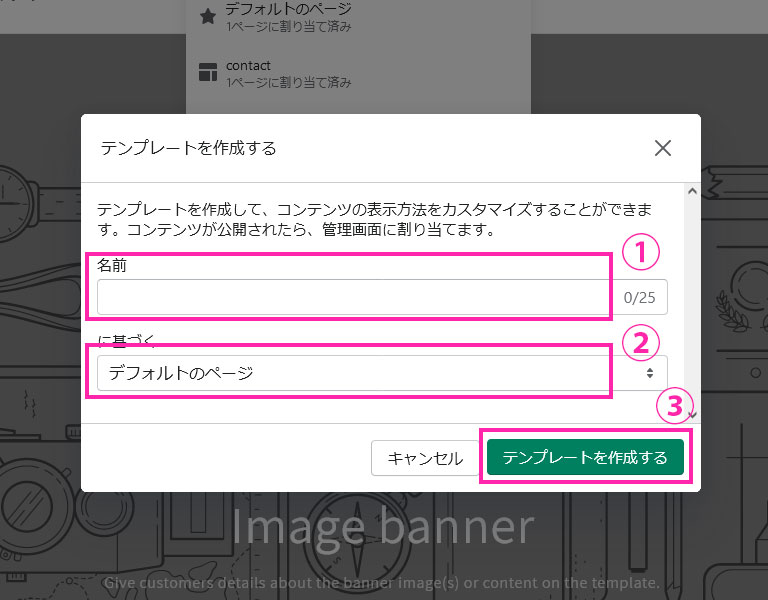
- ①テンプレートの名前を設定できます。
- ②基にしたいページテンプレートを選択できます。
基にしたページテンプレートで使用しているセクションやブロックをそのまま引き継ぐため、同じレイアウトで内容だけ変えたい場合に便利です。 - ③「テンプレートを作成する」をクリックで作成できます。
独自ページテンプレートを適用・変更する方法

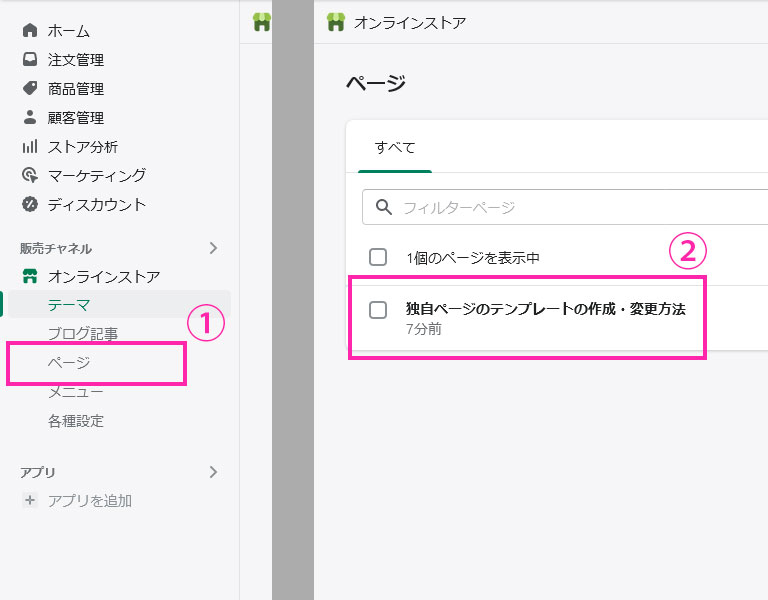
- ①shopifyの管理画面に戻り、「ページ」をクリック
- ②テンプレートを変更したいページを選択
- ページの作成方法についてはこちらの記事でご紹介しております。
【Shopify】ページの新規追加の仕方
https://localdirect.jp/blog/158/

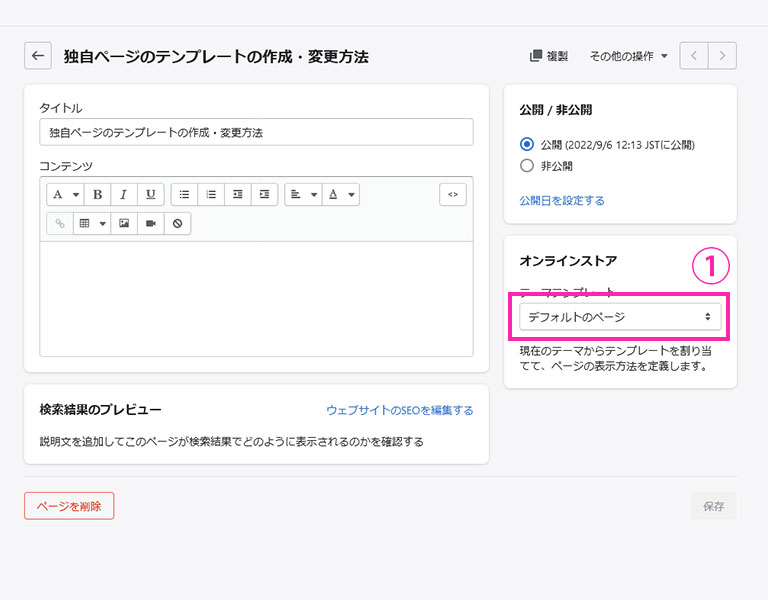
- ①編集画面右側、オンラインストアの項目から、テーマテンプレートのセレクトボックスをクリックし、適用したいテンプレートを選択。
まとめ
いかがでしたでしょうか?
ここまで、独自ページテンプレートの新規作成・変更方法をご紹介いたしました。
独自ページの新規追加方法については、こちらのブログでご紹介しております。
■【Shopify】独自ページの新規追加の仕方
https://localdirect.jp/blog/158/
他にも様々なECサイトをまとめたサービスを運用しています。
EC Design Library
https://localdirect.jp/ec_design_library/search/?tags%5B%5D=free_page#design_list_result
ECサイトの独自ページに力を入れたい方、ぜひ弊社へご相談ください!
ここまで、独自ページテンプレートの新規作成・変更方法をご紹介いたしました。
独自ページの新規追加方法については、こちらのブログでご紹介しております。
■【Shopify】独自ページの新規追加の仕方
https://localdirect.jp/blog/158/
他にも様々なECサイトをまとめたサービスを運用しています。
EC Design Library
https://localdirect.jp/ec_design_library/search/?tags%5B%5D=free_page#design_list_result
ECサイトの独自ページに力を入れたい方、ぜひ弊社へご相談ください!
お電話でのお問合せはこちら
052-262-8041 平日9:00~18:00